
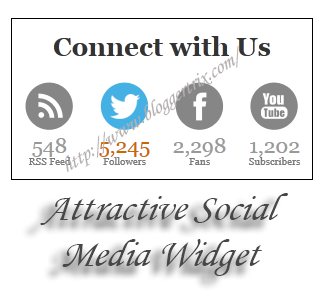
Dalam tutorial ini saya akan menjelaskan bagaimana menambah unik Terhubung dengan kami widget dengan ikon profil media sosial. Dengan menggunakan widget ini Anda dapat menghubungkan Anda profil media sosial Facebook, Twitter dan Rss dan YouTube.Anda harus memperbarui kontra manual.
• Langkah - langkah pemasangan •
1. Login akun blogger masing - masing dan klik drop down yang terletak di dashboard.

2. Selanjutnya klik Layout/Tata letak

3. Klik tambahkan widget/add gadget dan pilih HTML/Javascript
4. Copy dan letakkan pada form widget tersebut.
<style> .btrix_widget{ margin-bottom:20px; overflow:hidden; clear: both; border: 1px solid black; width: 300px; } .btrix_widget li{ line-height:15px; float:left; width:75px; height:87px; padding:7px 0 10px; -moz-transition:.4s linear; -webkit-transition:.4s ease-out; transition:.4s linear; list-style:none; } .btrix_widget li a{display:block;text-align:center;} .btrix_widget li a strong{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxJvJJggDF5CVMeP_XuauNtpJZnmjjhcxxO59mYf8IBbGuOjHp0doxbs1DzBDo_iL6Zs2V65LISLu3ggA6_FjRPJc6m9la7vhNEGknT8hF-kpunAjtvW8SPezmujr8Y3n4vUcQt_6e9pDk/s1600/bt-icons.png) no-repeat;display:block; opacity:0.7; height:51px; margin-bottom:5px; -webkit-transition: opacity ease-in-out 0.4s; -moz-transition: opacity ease-in-out 0.4s; -o-transition: opacity ease-in-out 0.4s; transition: opacity ease-in-out 0.4s;} .btrix_widget li a:hover strong{opacity:1;} .btrix_widget li:hover a{text-decoration: none;} .btrix_widget li.rss-subscribers a strong{ background-position:center -1084px ;} .btrix_widget li.rss-subscribers a:hover strong{ background-position:center -1139px ;} .btrix_widget li.rss-subscribers span{display:block;font-size:21px;} .btrix_widget li.facebook-fans a strong { background-position:center -1192px ;} .btrix_widget li.facebook-fans a:hover strong { background-position:center -1246px ;} .btrix_widget li.twitter-followers a strong{ background-position:center -868px;} .btrix_widget li.twitter-followers a:hover strong{ background-position:center -922px;} .btrix_widget li.youtube-subs a strong{ background-position:center -976px;} .btrix_widget li.youtube-subs a:hover strong{ background-position:center -1030px;} .btrix_widget li span{display:block;font-size:21px;} .btrix_widget li a small{color:#777;} </style> <br /> <div class="widget btrix_widget"> <ul style="margin-left: -40px;"> <center><h1>Connect with Us</h1></center> <li class="rss-subscribers"> <a href="http://feeds.feedburner.com/bloggertrix"> <strong></strong> <span>548</span> <small>RSS Feed</small> </a> </li> <li class="twitter-followers"> <a href="http://www.twitter.com/bloggertrix"> <strong></strong> <span>5,245</span> <small>Followers</small> </a> </li> <li class="facebook-fans"> <a href="http://facebook.com/bloggertrix"> <strong></strong> <span>2,298</span> <small>Fans</small> </a> </li> <li class="youtube-subs"> <a href="http://www.youtube.com/username"> <strong></strong> <span>1,202</span> <small>Subscribers</small> </a> </li> </ul> </div>Ganti bloggertrix dengan Feedburner ID Ganti bloggertrix dengan Facebook username Ganti bloggertrix dengan Twitter Username Ganti Username dengan Youtube Username 5. Simpan dan lihatlah.
SOURCE


Out Of Topic Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon